遇见Vue.js
- 关键词:Vue.js – 读书笔记
十五、vue-cli
vue.js在开发大型应用时,我们需要考虑代码目录结构、项目构建和部署、热加载、代码单元测试等事情。
vue-cli脚手架工具用来快速构建项目。
基本使用
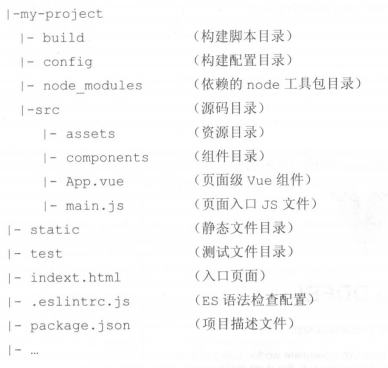
使用vue-cli来快速生成一个基于Webpack构建的项目
vue init webpack my-project

安装依赖 npm install
启动项目 npm run dev
命令
vue-cli安装后的全局命令是vue,它支持以下两个命令:vue init
init
用来基于指定模板生成项目结构,template是模板名,project为要生成的目录名。
list
用来列出所有可用的模板。
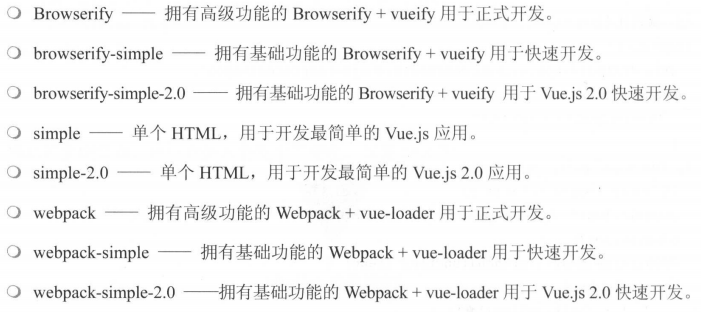
模板
vue-cli模板分为官方模板、自定义模板和本地模板。
官方模板

自定义模板
可以fork官方模板按照自己的需求修改后,通过vue-cli命令生成基于自己模板的项目结构:
vue init username/repo my-project
本地模板
vue init ~/fs/path/to-custom-template my-project
不错的工具包
| 工具包 | 说明 |
|---|---|
| commander | 一个命令行接口的解决方案,提供了一些接口方便我们对命令行的命令做解析 |
| download-git-repo | 将相应的git库下载到指定的本地文件夹 |
| inquirer | 常见的交互式命令行用户页面的集合,可以简化流程:提供错误反馈、询问问题、解析输入、验证结果 |
| ora | 可以让我们在终端展示加载效果 |
测试开发与调试
测试工具
ESLint就是一个Lint工具,为大家提供一个可扩展、每条规则独立、不内置编码风格的语法检查工具。
它被设计成完全可配置的,每一条规则都是一个插件,用户完全可以根据自己的需求来选择使用哪些规则。
在项目中配置ESLint有两种基本方法:
用JavaScript注解的方式将配置信息直接加到文件里。
使用JavaScript、JSON或YAML文件为整个目录定义配置信息。文件格式可以是.eslintrc.*或package.json。ESLint会自动查找并读取配置文件。
展示一下基本的配置规则:
<!-- package.json -->
//1.Enviroments
//脚本将要运行的环境,每个环境都有自己预定义好的全局变量集合
{
"env":{
"browser": true,
"node": true
}
}
//2.Globals
//在脚本运行期间需要额外加入的全局变量,当变量在当前文件中未定义却被访问时,会触发未定义规则警告
{
"globals":{
"varA": true,
"varB": false(只读)
}
}
//3.Rules
//用户通过配置规则是否生效来定义自己的项目需要使用哪些规则
{
"rules":{
"eqeqe": "off",
"curly": "error"
}
}
工具包
<!-- webpack.config.js -->
1.eslint-loader
//...
module.exprots = {
loaders: [
{test: /\.js$/, loader: "eslint-loader", exclude: /node_modules/}
]
}
2.eslint-friendly-formatter
//这个组件可以友好地提示语法问题,并且支持点击错误提示直接打开subline文件。它可以被当做一个模块引用,还可以配合gulp或grunt使用
3.eslint-config-standard
//为大家提供一些可共享的JavaScript标准格式配置,在自己的工程中加入.eslintrc文件
<!-- .eslintrc文件 -->
{
"extends": "standard"
}
4.eslint-plugin-html
//一个支持从HTML等文件的<script>标签中读取配置的插件
开发工具
| 开发工具 | 问题说明 |
|---|---|
| Vue Syntax Highlight | .vue后缀文件中的内容不会被自动高亮显示 |
| Snippets | 自动补全(db + Tab = debugger) |
| WebStorm | 识别.vue文件(Preference-Plugins-Browse Repositories-Vue.js-Install)和识别ES6语法(Preferences-Editor-Language Injections) |
| WebStorm | 识别*.js(Preferences-Languages&Frameworks-javascript-javascript language version: ECMAScript6) |
| 调试工具 | 问题说明 |
|---|---|
| Chrome-Vue Devtools | 该工具可以展示出各个组件的层级结构、组件当前的状态、组件的prop值 |
