遇见Vue.js
- 关键词:Vue.js – 读书笔记
六、Method
Vue.js的事件监听一般是通过v-on指令配置在HTML中。
原生addEvenListener方法在Vue.js本身并不提倡。
采用v-on指令有如下几点好处:
通过查看HTML模板便能轻松定位JavaScript代码中对应的方法。
无需在JavaScript中手动绑定事件,ViewModel和DOM完全解耦,更易于测试。
当一个ViewModel被销毁时,所有的事件处理器都会自动被删除。
<div id="exampleButton">
<button v-on:click="greet"></button>
//修饰符prevent,stop,capture,self
//其中stop -> stopPropagation
<button v-on:click="greet"></button>
</div>
var vm = new Vue({
el: '#exampleButton',
methods:{
//如果需要访问原生DOM事件时可以直接传入event来获取,如果
//是内联语句处理器中需要访问原生DOM事件时,则可以用一个特殊变量$event将其传入方法中。
greet: function (event) {
event.preventDefault();
//doSomething
}
}
});
//也可以在javascript代码中调用方法
vm.greet();
需要注意的是:
methods中定义的方法内的this始终指向创建的Vue实例。
与事件绑定的方法支持参数event即原生DOM事件的传入。
方法用在普通元素上时,智能监听原生DOM事件;用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
七、Vue实例方法
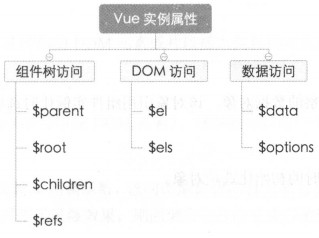
实例属性

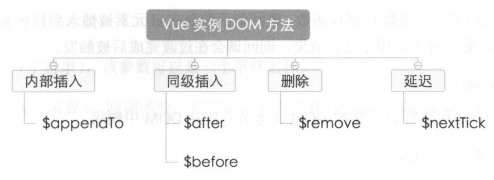
Vue实例DOM方法

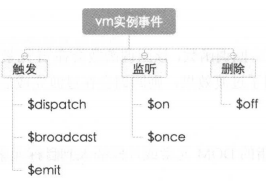
Vue实例Event方法

八、组件
组件,核心目标是为了可重用性高,减少重复性的开发。我们可以把组件代码按照template,style,script的拆分方式,放置到对用的.vue文件中。
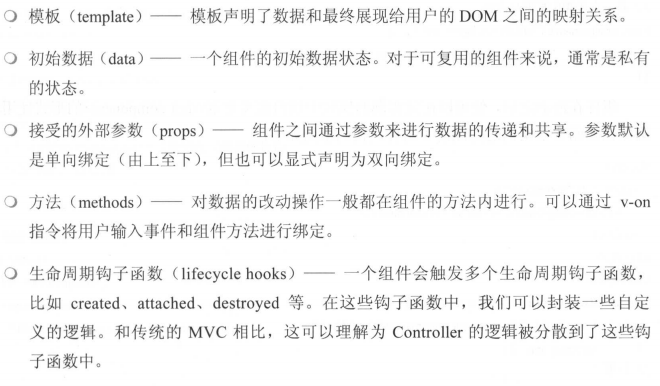
Vue.js的组件可以理解为预先定义好行为的ViewModel类。一个组件可以预定义很多选项,最核心的是以下几个:

1.注册
//全局注册
Vue.component('didi-component', DIDIComponent);
//参数1:注册组件的名称
//参数2:组件的构造函数,可以是function,也可以是Object
//均与Vue.extend()有关
Vue.component('didi-component', {
template: '<div> A custom component</div>'
});
//完整实例
<div id="exampleComponent">
<didi-component></didi-component>
</div>
var DIDIComponent = Vue.extend({
template: '<div> A custom component</div>'
});
//注册
Vue.component('didi-component', DIDIComponent);
//创建根实例
new Vue({
el: '#exampleComponent'
});
//=======================================================
//局部注册
<div id="exampleComponent">
<didi-component></didi-component>
</div>
var Child = Vue.extend({
template: '<div>I'm child!</div>'
//replace决定是否替换自定义元素
replace: true
});
var Parent = Vue.extend({
template: '<p>I'm Parent!</p><br/><child></child>'
components: {
//<>只能用在父组件模板内
'child': Child
}
});
//注册
Vue.component('didi-component', DIDIComponent);
//创建根实例
new Vue({
el: '#exampleComponent',
components: {
'didi-component': Parent
}
});
2.数据传递
总结下来,Vue.js组件之间有三种数据传递方式:
- props
- 组件通信
- slot
props
props是组件数据的一个字段,期望从父组件传下来的数据。组件实例的作用域是孤立的,所以子组件需要显示地用props选项来获取父组件的数据。
//1.字面量语法
Vue.component('child', {
//声明props
props: ['msg'],
//props可以用在模板内
//可以用'this.msg'设置
template: '<span>, DDFE!</span>'
});
//向他传入一个普通的字符串
<child msg = 'hello'></child>
//另外,名字形式为camelCase的props用作特性时,需要转换为kebab-case形式
Vue.extend({
props: ['myComponent'],
template: '<span>, DDFE!</span>',
replace: true
})
<child my-Component = 'hello'></child>
//2.动态语法
//用v-bind将动态props绑定到父组件的数据。父组件数据变化时,该变化也会传导给子组件
var Child = Vue.extend({
props: ['myComponent'],
template: '<div>, DDFE!</div>'
replace: true
});
var Parent = Vue.extend({
template: '<p>I'm Parent!</p><br/><child :didi-Props="hello"></child>'
data: function(){
return {'hello': 'hello,'}
},
components: {
//<child>只能用在父组件模板内
'child': Child
}
});
//创建根实例
new Vue({
el: '#example',
components: {
'didi-Props': Parent
}
});
//3.绑定修饰符
//props默认是单向绑定-父组件的属性变化时,将传导给子组件
//绑定修饰符 .sync双向绑定 .once单次绑定
<child :msg.sync= 'parentMsg'></child>
<child :msg.once= 'parentMsg'></child>
//代码示例:
<div id="exam">
<input type="text" v-model="info.name"/>
<child v-bind:msg.once="info"></child>
</div>
new Vue({
el: '#exam',
data: function () {
return {
info: {
name: '顺风车'
}
}
},
compontents:{
'child': {
props: ['msg'],
template: '<div>} xxxx!</div>'
}
}
});
//4.prop验证 5.prop转换函数 6.props&propsData&data
组件通信
尽管子组件可以用this.$parent访问它的父组件,父组件有一个数组this.$children,包含它所有的子元素,根实例的后台可以用this.$root访问根实例。
但是,在子组件中修改父组件的状态是非常糟糕的,因为:
-
父组件与子组件紧密地耦合
-
只看父组件,很难理解父组件的状态,因为它可能被任意子组件修改。在理想情况下,只有组件自己能修改其状态。
因为作用域是有层次的,所以我们可以在作用域链上传递事件。
$on()–监听事件
$emit()–把事件沿着作用域链向上派送
$dispatch()–派发事件,事件沿着父链冒泡
$broadcast()–广播事件,事件向下传递给所有的后代
=====================待更新=====================
slot分发内容
动态组件
多个组件可以使用同一个挂载点,然后动态地在他们之间切换。使用保留的
1.keep-alive
如果把切换出去的组件保留在内存中,则可以保留它的状态或避免重新渲染。在组件被重复创建时,会通过缓存机制快速创建组件,以提升视图更新的性能。
2.activate钩子
在切换组件时,切入组件在切入前可能需要进行一些异步操作。为了控制组件切换时长,给切入组件添加activate钩子函数。
3.transition-mode
用于指定两个动态组件之间如何过渡。
in-out新组件先过渡进入
out-in当前组件先过渡出去
